Introduction:
In my previous article I have explained about how
to get all files in a directory using C#.Net and Asp.Net. In this article I
am going to explain about how to automatically update the version of css and js
when file gets changed.
Explanation:
When you update JavaScript or CSS files that
are already cached in users' browsers, most likely many users won’t get that
for some time because of the caching at the browser. You need some way to force
browser to download the latest files. There’s no way to do that effectively
across all browsers unless you change the file name or you change the URL of
the files by introducing some unique query string. Most web developers use the
query string approach and use a version suffix to send the new file to the
browser. For example:
<script type="text/javascript" src="js/jquery-1.4.1.min.js?v=1" ></script>
<script type="text/javascript" src="js/myscript.js?v=1" ></script>
<link rel="stylesheet" type="text/css" href="css/style.css?v=1"/>
In order to do this, developers have to go to
all the pages and then increase the version number. If you forget to do this on
some page, that page may break because browser uses old cached script. To avoid
this we should change the css and js version automatically whenever changes
occur.
To achieve this include Update.cs in App_Code and Include
the below code in Global.asax file.
protected void Application_BeginRequest(object sender, EventArgs
e)
{
if
(Request.IsLocal)
System.Threading.Thread.Sleep(50);
var request
= Request;
var url =
request.Url;
var
applicationPath = request.ApplicationPath;
string
fullurl = url.ToString();
string
baseUrl = url.Scheme + "://" +
url.Authority + applicationPath.TrimEnd('/')
+ '/';
string
currentRelativePath = request.AppRelativeCurrentExecutionFilePath;
if (request.HttpMethod == "GET")
{
if
(currentRelativePath.EndsWith(".aspx"))
{
var
folderPath = currentRelativePath.Substring(2, currentRelativePath.LastIndexOf('/') - 1);
Response.Filter = new Dotnetpickles.Update(
Response,
relativePath =>
{
if (Context.Cache[relativePath] == null)
{
try
{
var
physicalPath = Server.MapPath(relativePath);
var version = "?v="
+
new System.IO.FileInfo(physicalPath).LastWriteTime
.ToString("yyyyMMddhhmmss");
Context.Cache.Add(relativePath, version, null,
DateTime.Now.AddMinutes(1), TimeSpan.Zero,
CacheItemPriority.Normal, null);
return version;
}
catch
{
return "";
}
}
else
{
return Context.Cache[relativePath] as string;
}
},
"",
"",
"",
baseUrl,
applicationPath,
folderPath);
}
else
{
}
}
}
The code will get the last modified date of
the css and js file and add it as a version of the file. So every time you
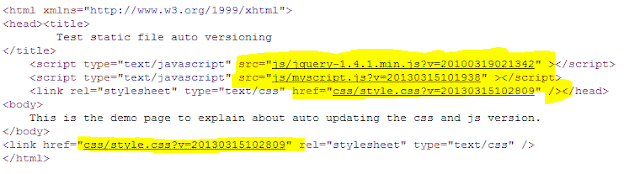
update the file automatically version will get updated. If you view the source
of the page you can better understand it. Below is the screenshot of the
output.
Do you like this
article? Help us to improve. Please post your comments below.
Download Source Code:


It is good solution but not working properly. I have used the same code as given above but some where it gets break the code and append version info in the type attribute of link and also add version info to the type attribute of hidden element that should not happen.
ReplyDeletePlease help me to resolve this issue.
Thanks